Today’s post we will be identifying why website pages are slow to load on mobile devices.
We all know how important having a mobile website for today’s internet users and one of the biggest issue website owners have is trying to speed up the load time of the page.
In this post we will try and help identify areas which you can try on your own website using a completely FREE tool which is probably already on your computer. This is Google Chrome Inspect Element.
If you haven’t already we recommend that you first read our post How fast does my mobile website load? before continuing as we will continue on from the end of that post.
….go on then quickly go and read that post, we will wait for you here.
Done?!
Great, welcome back!
So we will continue to use the previous website example of Rolls Royce Motor Cars and see if we can identify areas which will help their homepage load quicker on a mobile device.
Sections of the Inspect Element Panel
In this post we will be concentrating on the Network menu option in Inspect Element and will focus on the main areas of this panel. There is so much you can get out of this tool it would make this post too long if we explained them all. We will only use the columns which will get us the important information quickly.
We will not be needing the left hand panel which shows the website in a mobile device any more so we will concentrate on the right hand panel from now on. However please make sure the left hand panel is set to Apple Iphone6 (just because it is a popular phone) and No Throttling in the Network setting.
Below we will explain what each of the important columns are and how you can use them to help find areas of your website which is slowing down your page from loading.
Column: Name
A website page is made up of many many lines of code, some of the code references other files on your or someone else’s webservers like an image or some JavaScript which manages your Navigation for example. As the page is created it goes through the code line by line to build up the page, in this column you can see each of the files names referenced in order to build the page.
Column: Status
When a page is loaded or a file is referenced there are several states that reference could make. For example if the reference was successful it would create a status code of 200. Another example would be if the reference couldn’t find the file as it is no longer at that location it would produce a 404 status code.
These codes help to provide you with useful clues to why the page it taking a long time to load. After all there isn’t any reason to go looking for some code which is know longer there!
Column: Type
This column tells you the type of file referenced, it could be a jpeg image, a script written in JavaScript or a font file. This is helpful as you can tell if the file is important to the page and experience will tell you that the file might be large and you should pay attention to it.
Column: Size
The all important Size column, as you can probably guess this tells us how big the file is in bytes, if you see a page trying to load a 10Mb image on a mobile device it should send you a pretty big signal something needs to change!
Column: Time
This column shows how long each file referenced took to load, so another very useful column.
Column: Timeline
This is the first column I tend to start with, it is a waterfall of the page loading and can identify long loading files quickly. It is shown in a bar graph type display, when you hover over the bar it provides you with further useful information.
Performing a speed test on a mobile device
Ok so lets perform a test now on Rolls Royce’s website and see if we can find anything to help them out.
The first thing we see is that by running the refresh on the page several times it takes just under 5secs to load, ideally we would try to be nearer 3secs if possible so RR (as we are now friends with Rolls Royce I think we can call them RR) should have areas to improve.
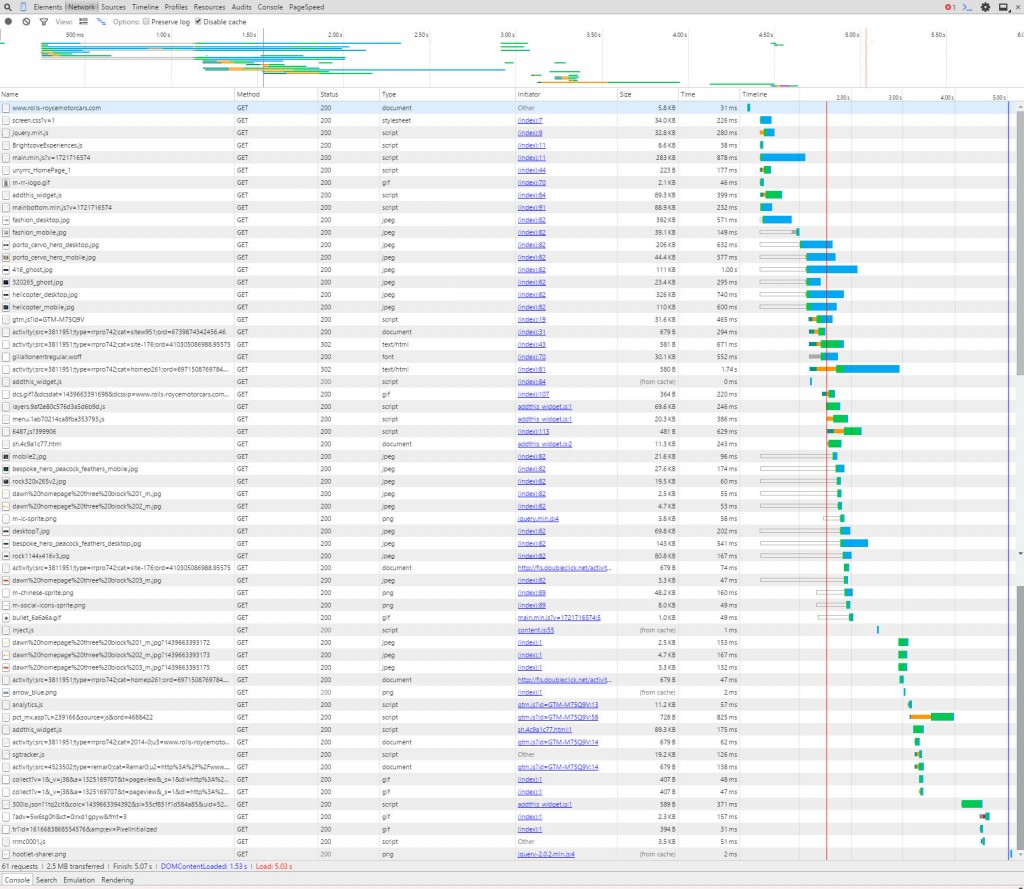
Below is a screen grab of the first initial load, you can see the bar graphs really highlighting where the time is lost.
Something to remember at this point is when a page is loading it doesn’t necessarily have to wait for the previous referenced file to load before it starts to load a new file. You can (and advised to) load multiple files at the same time. There are times you can not do this but you should try to do it as much as possible (if you want to know more about that here is a good read).
Click for a larger version
This column can get quite technical which is not what this post is about, however I will mention that when you hover over the bar graph it will show a time for TTFB, this means:
Time To First Byte
Basically the time it takes to receive the first byte of data from the location (webserver). If this is high then you should speak to your hosting company to try and reduce. If they can’t help, then move to a hosting company that can!
Have a play around with the hover over the bar graph, it’s quite interesting.
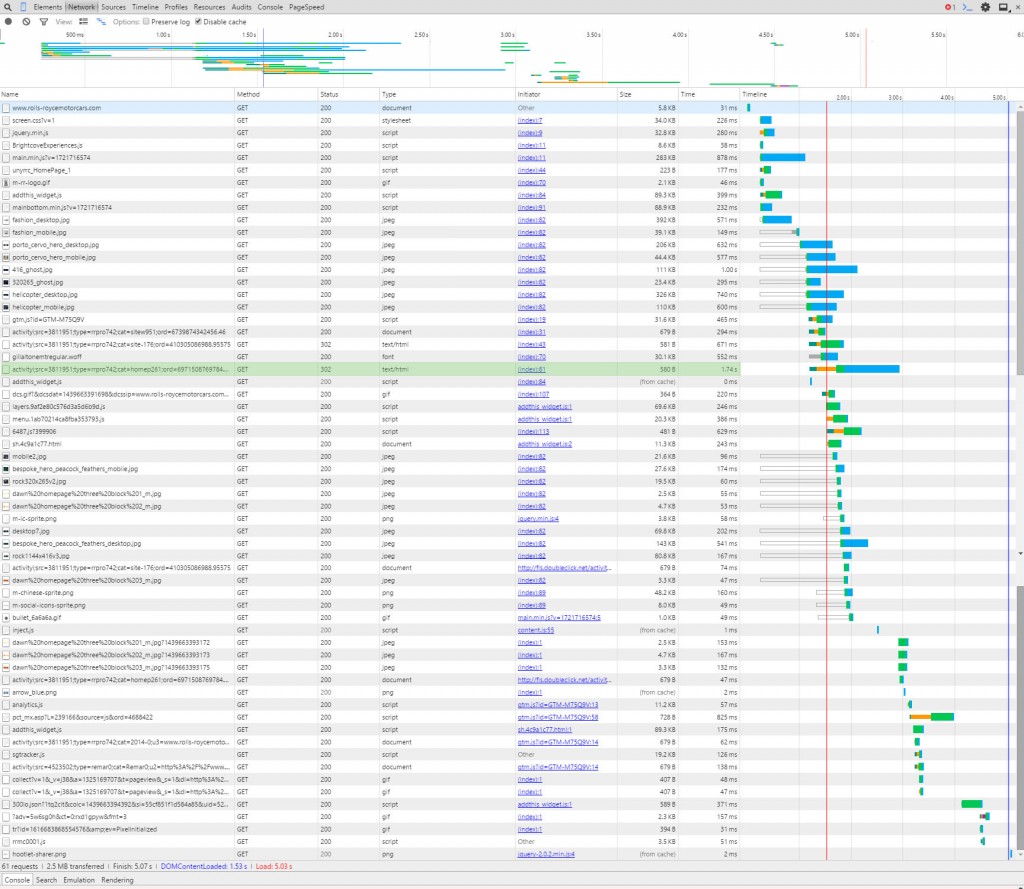
Anyway back to this example, there is one line that sticks out to me, highlighted below:
Click for a larger version
It is a link to Doubleclick.net (which is an advertising network which we assume RR are using), however it could be taking a long time to complete because it has a 302 status code in the Status column. A 302 code means that there is a redirect (temporary redirect too – another taboo but not for this post) to another page.
So to explain, if they were trying to load a file from www.rubbishwebsite.com/filelocation/ and the owners of www.rubbishwebsite.com moved the file to another location like: www.rubbishwebsite.com/new-filelocation/ they would create a redirect so you can still get to the file.
So for RR’s website to get to the data they want the request for the data from Doubleclick has to go to two locations, by changing their site so it looks at the new location it could help the speed of the page. There are other considerations to this but that is for another post, if you are performing this on your own website and see a 301 or 302 redirect we recommend updating your link.
So that is an example of using the Timeline column, the next example we will use the Name column.
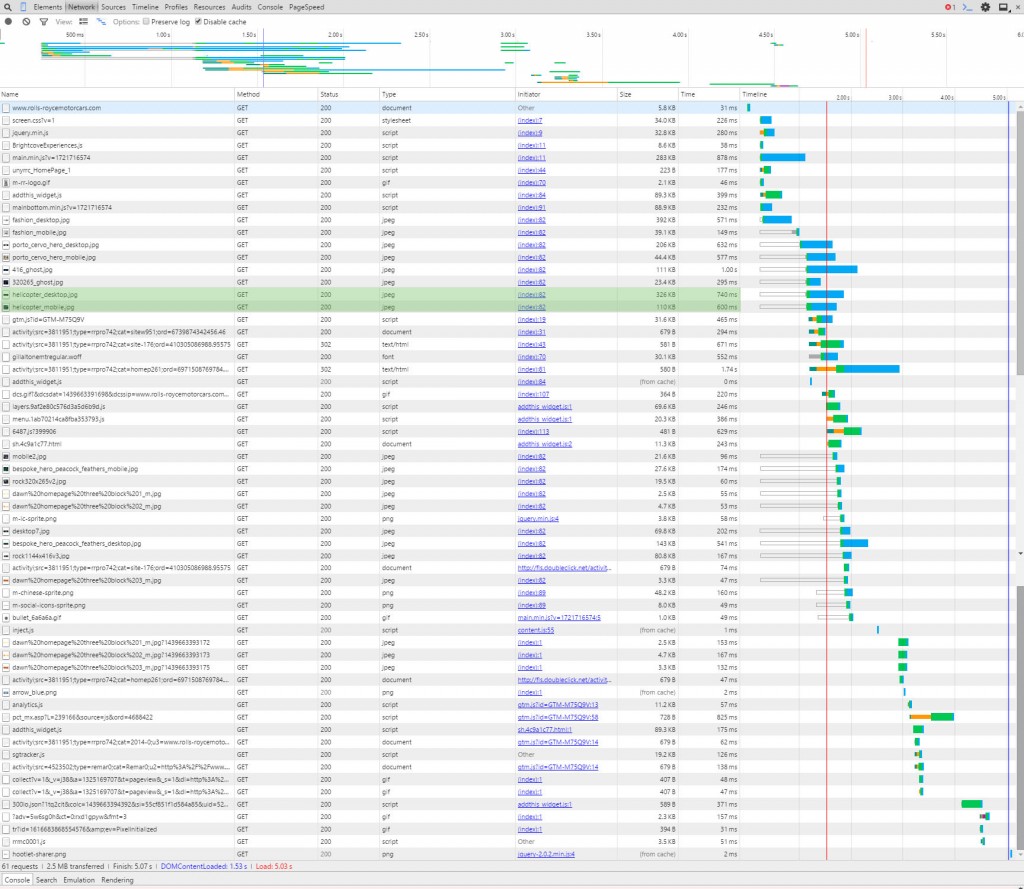
As mentioned above there are two sets of images on this website, one for desktop and the other for mobile devices. It looks like both are being loaded on mobile devices. In the screen grab below you can see the two images highlighted:
Click for a larger version
Obviously loading the correct one only would increase the speed of the page. Additionally the desktop version will be larger in size so would slow down the page load.
Whilst we are talking about images you might or might not know that there are tools that compress images so the byte size of the file is reduced. By compressing images you can save a LOT on page load times.
For example (we love our examples don’t we), the RR website uses an image called helicopter_mobile.jpg, we downloaded this file and it is 110KB, we ran the file through our image compressor and reduced it to 68.8KB, nearly half the size!! If you performed the compression to all their images alone the site would speed up considerably. Here are both the files below so you can see they look the same and there isn’t any loss in quality:

Helicopter image original

Helicopter image compressed
Credit of images to Rolls Royce Motor Cars, please don’t sue us for using your photos as we are only trying to help.
It’s not all doom and gloom for our best friends at RR, their server looks very quick and if they just sorted out the above it will probably be below 3secs. It just goes to show it’s not just the little businesses that need to work on their mobile websites, the big boys do too!
Now I know what needs to be changed, how do I do it?
You have now identified areas of your website which need a little attention, obviously there are many more reasons which could be slowing your webpage but I have to stop writing soon otherwise it will be tomorrow.
We will leave these to future posts where we will help tackle several of the common problems. If these future posts sound interesting to you we would love to hear from you via social media, after all feedback is the key to creating better content.
Thanks in advance!
PS: Rolls Royce a Wraith or Ghost in that nice blue would look great outside the office! 🙂